CSS Grid Generator – Trình tạo Grid CSS miễn phí
Khi thiết kế website, việc tạo ra các layout đẹp mắt và responsive thường là một thách thức. Nhưng với CSS Grid Generator, công việc này trở nên đơn giản hơn bao giờ hết. CSS Grid Generator là một công cụ trực tuyến miễn phí giúp bạn tạo layout bằng CSS Grid một cách nhanh chóng và dễ dàng. Dù bạn là nhà phát triển web, designer, hay chỉ là một người yêu thích công nghệ, CSS Grid Generator sẽ giúp bạn tạo ra các giao diện tuyệt vời với ít công sức hơn.
CSS Grid Generator là công cụ trực tuyến miễn phí giúp bạn dễ dàng tạo các layout responsive bằng CSS Grid. Tạo giao diện đẹp mắt và chuyên nghiệp chỉ với vài cú nhấp chuột.
Lợi ích của CSS Grid Generator
- Dễ sử dụng: Giao diện người dùng thân thiện và trực quan, giúp bạn dễ dàng tạo và điều chỉnh layout mà không cần viết mã CSS phức tạp.
- Tạo layout responsive: Thiết kế các layout responsive phù hợp với mọi thiết bị, từ desktop đến di động.
- Tiết kiệm thời gian: Tạo layout nhanh chóng chỉ với vài cú nhấp chuột và điều chỉnh dễ dàng.
- Miễn phí và không cần đăng ký: Sử dụng ngay mà không cần cài đặt hay đăng ký tài khoản.

Tính năng nổi bật
CSS Grid Generator cung cấp nhiều tính năng hữu ích cho việc thiết kế layout, bao gồm:
- Tạo lưới CSS Grid: Xây dựng các cấu trúc lưới với các hàng và cột tùy chỉnh.
- Thiết lập kích thước và khoảng cách: Điều chỉnh kích thước các hàng, cột và khoảng cách giữa các phần tử.
- Hỗ trợ nhiều kiểu layout: Tạo các kiểu layout khác nhau như lưới đều, lưới không đều và nhiều kiểu bố trí khác.
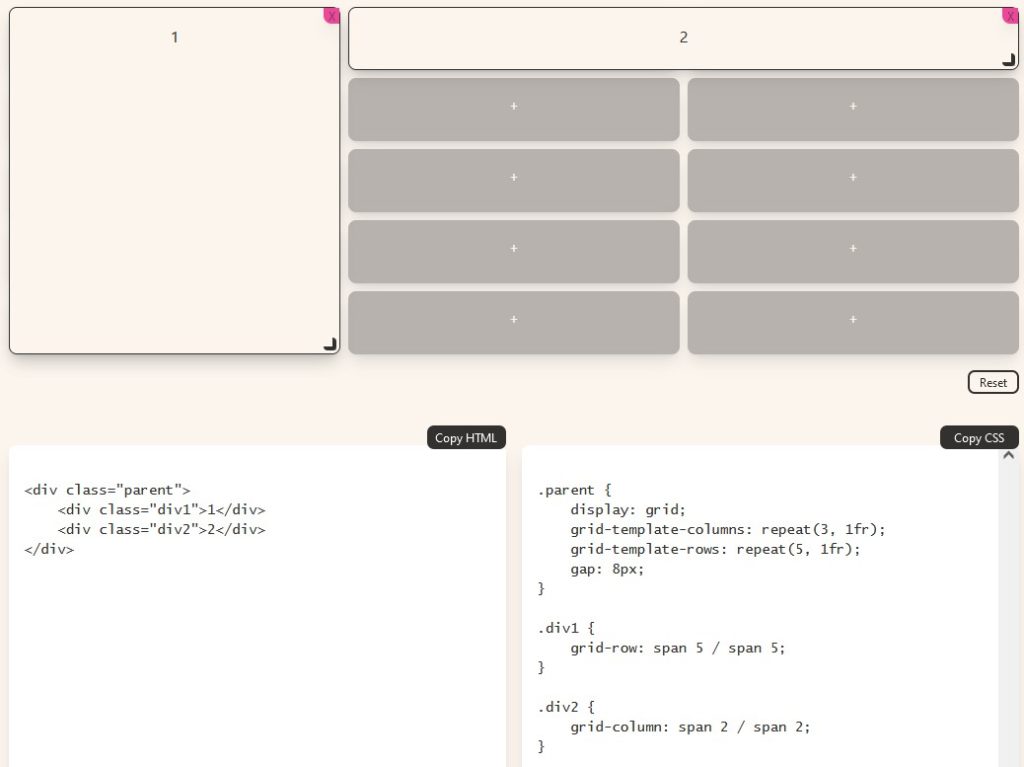
- Xem trước và sao chép mã: Xem trước kết quả layout ngay trên trình duyệt và sao chép mã CSS để sử dụng trong dự án của bạn.
Hướng dẫn sử dụng CSS Grid Generator
- Truy cập trang web: Mở trình duyệt và vào trang https://cssgridgenerator.io/.
- Tạo layout: Sử dụng các công cụ điều chỉnh trên trang để thiết lập số lượng hàng, cột, và kích thước của chúng.
- Xem trước: Xem kết quả layout trực tiếp trên màn hình.
- Sao chép mã CSS: Sao chép mã CSS được tạo ra và dán vào dự án của bạn để áp dụng layout.
CSS Grid Generator là công cụ tuyệt vời giúp bạn tạo ra các layout responsive và chuyên nghiệp chỉ trong vài phút. Với giao diện người dùng thân thiện và các tính năng mạnh mẽ, công cụ này là lựa chọn lý tưởng cho bất kỳ ai muốn nâng cao hiệu quả thiết kế web của mình.