CSS Loaders – Bộ sưu tập hiệu ứng tải trang bằng CSS
CSS Loaders là một trang web cung cấp bộ sưu tập các hiệu ứng tải trang (loading) được thiết kế bằng CSS thuần túy. Trang web này giúp các nhà phát triển web dễ dàng tìm kiếm và áp dụng các hiệu ứng tải trang đẹp mắt và tương thích với nhiều thiết bị mà không cần phải sử dụng JavaScript hay các thư viện bên ngoài.

Các tính năng nổi bật của css-loaders:
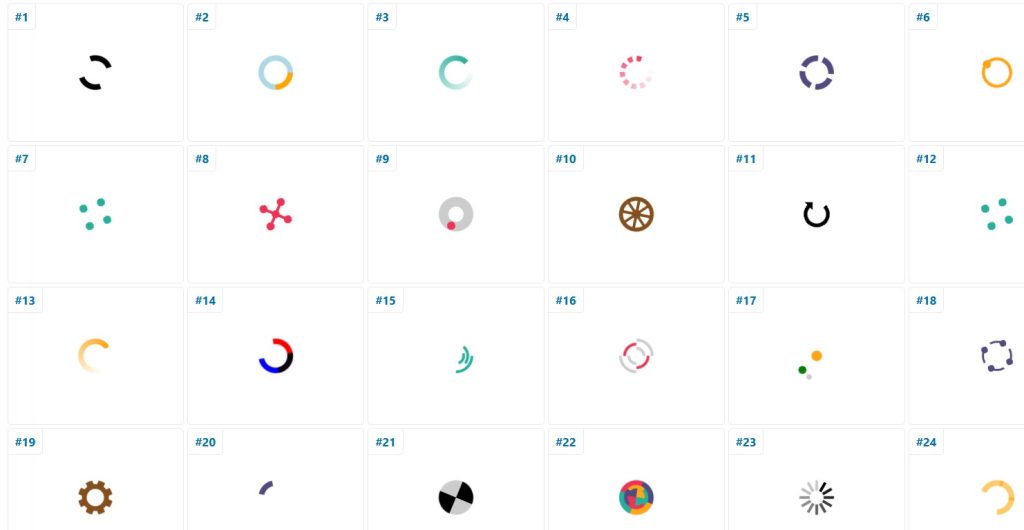
- Bộ sưu tập đa dạng: CSS Loaders cung cấp nhiều loại hiệu ứng tải trang khác nhau, từ những hình dạng đơn giản như vòng tròn quay đến những hiệu ứng phức tạp hơn như các biểu đồ động. Bạn có thể tìm thấy hiệu ứng phù hợp với phong cách và thiết kế của dự án bạn.
- Cài đặt dễ dàng: Các hiệu ứng tải trang có thể được sao chép và dán vào mã nguồn của bạn với chỉ một vài dòng CSS. Trang web cung cấp mã nguồn rõ ràng và dễ hiểu, giúp bạn dễ dàng tích hợp vào dự án của mình.
- Tinh chỉnh linh hoạt: Bạn có thể tùy chỉnh các hiệu ứng tải trang để phù hợp với nhu cầu của bạn, bao gồm thay đổi kích thước, màu sắc, và tốc độ hoạt động của các hiệu ứng.
- Không cần thư viện ngoài: Các hiệu ứng được cung cấp hoàn toàn bằng CSS thuần túy, giúp giảm thiểu sự phụ thuộc vào các thư viện hoặc mã JavaScript phức tạp.
- Trình bày trực quan: Mỗi hiệu ứng tải trang đi kèm với một bản xem trước trực quan và mã nguồn mẫu, giúp bạn dễ dàng xem trước kết quả trước khi tích hợp vào dự án của mình.
Lợi ích khi sử dụng css-loaders:
- Tăng cường trải nghiệm người dùng: Sử dụng các hiệu ứng tải trang hấp dẫn để giữ cho người dùng không bị nhàm chán trong khi chờ đợi trang web hoặc ứng dụng của bạn tải xong.
- Dễ dàng tích hợp: Sao chép mã CSS và thêm vào dự án của bạn mà không cần phải cài đặt thêm thư viện hoặc công cụ phức tạp.
- Tinh chỉnh theo nhu cầu: Tùy chỉnh các hiệu ứng để phù hợp với thiết kế và thương hiệu của bạn.
Hãy truy cập CSS Loaders https://css-loaders.com để khám phá bộ sưu tập các hiệu ứng tải trang sáng tạo và dễ dàng tích hợp vào dự án của bạn.