Cách hiển thị công thức của trường chứa mã LaTex
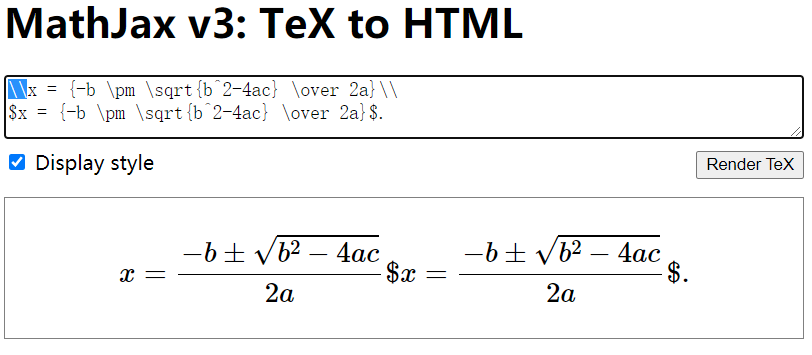
MathJax là công cụ để hiển thị công thức LaTeX trên trang web. MathJax là một thư viện JavaScript mạnh mẽ cho việc hiển thị công thức toán học trên trang web. Khi được tích hợp vào trang web, MathJax sẽ tìm kiếm các phần tử HTML chứa mã LaTeX và thực hiện việc biến đổi chúng thành dạng công thức toán học.

<?php
$latexCode = '\frac{a}{b}'; // Mã LaTeX của bạn
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MathJax Example</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
<style>
#latexOutput{
font-size: 2em;
}
</style>
</head>
<body>
<div id="latexOutput">
<?php echo '\(' . $latexCode . '\)'; ?>
</div>
</body>
</html>Bạn sử dụng cú pháp \(...\) của MathJax để bao quanh mã LaTeX được lưu trong biến $latexCode. Điều này cho MathJax biết rằng nó cần phải xử lý và hiển thị phần nội dung bên trong như một công thức toán học.
MathJax sẽ tự động tìm kiếm các phần tử có cú pháp \(...\) hoặc \[...\] (đối với công thức toán học độc lập) và biến đổi chúng thành công thức toán học tương ứng. Trong ví dụ sau, MathJax sẽ hiển thị công thức LaTeX được lưu trong biến $latexCode dưới dạng công thức toán học trên trang web.
Chúc bạn thành công!