CodePen – Trình soạn thảo code HTML, CSS và JavaScript trực tuyến
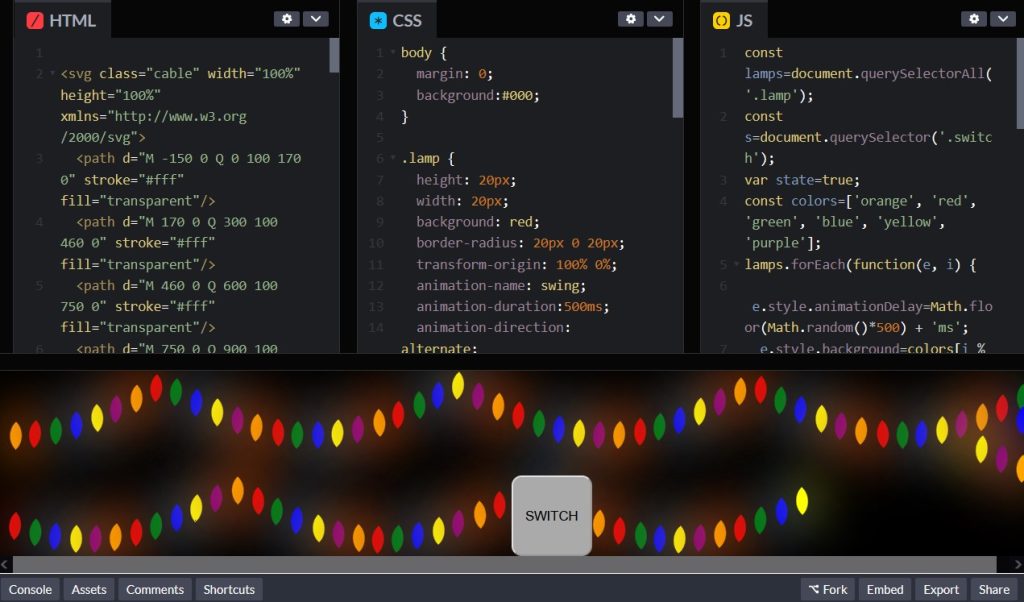
CodePen là một môi trường phát triển trực tuyến phổ biến dành cho các nhà phát triển web và thiết kế. Với giao diện dễ sử dụng và trình soạn thảo mã nhanh chóng, CodePen cho phép người dùng viết, thử nghiệm và chia sẻ mã nguồn HTML, CSS và JavaScript một cách thuận tiện.
Người dùng có thể tận dụng tính năng xem trực tiếp kết quả khi viết mã, cũng như sử dụng các công cụ Debug như Console và Inspector để kiểm tra và sửa lỗi. CodePen cung cấp sẵn một cộng đồng lớn với hàng ngàn demo từ các nhà phát triển khác nhau, cũng như cho phép chia sẻ demo thông qua liên kết trực tiếp hoặc nhúng vào các trang web khác.

Công cụ này hỗ trợ các ngôn ngữ lập trình chính như HTML, CSS và JavaScript, cũng như cho phép tích hợp các frameworks và thư viện phổ biến như Bootstrap, jQuery, React và nhiều thư viện khác. CodePen cung cấp phiên bản miễn phí với nhiều tính năng cơ bản và cũng có phiên bản trả phí với các tính năng nâng cao như tạo Private Pens, tạo Teams và nhiều tính năng khác. Đây là một công cụ hữu ích để học, thử nghiệm và chia sẻ ý tưởng trong cộng đồng phát triển web.
Truy cập ngay trang chủ của CodePen https://codepen.io